
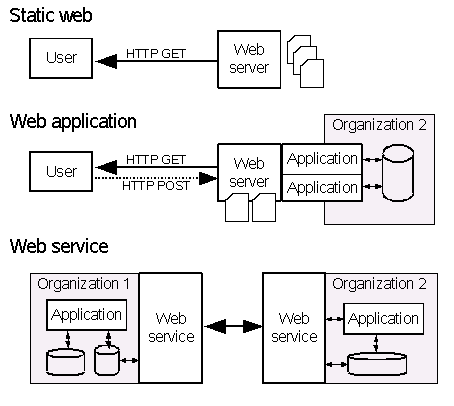
A web server hosts a site's content, which is then served to Internet users. Content can be images, movies or words. When someone visits a website, an HTTP request is sent to the webserver, which then sends the contents to the browser.
How does Apache work?
A web server receives requests for pages and content through HTTP (hypertext transfer protocol). URLs (universal resource locators) are used to transmit requests to a web server. Then, the server translates them into HTML and delivers the pages and content to the browsers of web users.
Apache is an open source, free software. It can be used by anyone to create websites. You can customize it to suit your needs. Apache can share tweaks with you if needed.
What is Apache Tomcat difference?
Tomcat is another web server developed by the Apache Software Foundation, but it's different from Apache in that it only supports Java applications. Tomcat is still Apache compatible, but it only supports Java applications.

Tomcat is the servlet container. The main difference is that Apache is an ordinary web server while Tomcat is more of a standard webserver. It can run a wide range of Java specifications including jsp and servlet.
Understanding Apache web server
Apache is a popular web server that's used by millions of websites and web applications. It's free, open-source, and backed by a huge community. It is a great choice for webmasters looking to create a secure, high-performance website without having to spend a lot of time or money.
This powerful server allows for developers to build websites with customized functionality. It's an ideal option for WordPress hosting because it's integrated with the CMS.
What is Apache licence?
Apache License is a GNU General Public License-based open-source licence. The Apache License is designed to encourage the Apache community's collaboration and improvement of the server. This license is supported and maintained by the Apache Software Foundation.
Apache is a popular web server for many companies, especially those with a need for rapid scaling. It is easy to configure, and it can be installed on almost all Linux distributions.

A popular server, Apache is used to create the LAMP (Linux Apache MySQL PHP) stack. Apache's similarity to Nginx, XAMPP and other servers is not the only thing that makes it popular.
Why is Apache so popular?
It is widely trusted and used around the globe. It is easy to install and configure.
Apache Web servers are used by more than 70 percent of websites and web applications. This is in large part due to the wide support it has across many platforms and operating system, including Windows Linux Unix Solaris.
FAQ
Should I use WordPress or a website builder?
The best way to build an effective web presence is to start small. If you have the time or resources to create a complete site, do so. If you don't have the resources to build a full-fledged site, a blog may be the best choice. As you learn how websites are designed and developed, you can always add more features.
Before you start building your website, it is important to establish a primary domain. This will give you something to point to when you publish content.
How much does it cost for a website to be built?
The answer to that question depends on the purpose of your website. Google Sites may not be required if you simply want to provide information about yourself or your company.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
The best option is to use a Content Management System, such as WordPress. These programs let you create a website with no programming skills. The sites are hosted by third-party businesses, so there is no risk of your site being hacked.
Another way to build a website is to use a service called Squarespace. They offer a variety of plans ranging from $5 per month to $100 per month, depending on what you want to include on your site.
What is a static site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
What is the best platform to design a website on?
WordPress is the best platform to design a website. WordPress offers all the features needed to make a website professional looking.
These themes are simple to install and modify. You have thousands of options for free themes.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is also very user-friendly. You don't have to know HTML code to change your theme files. Click on an icon to select the theme you wish to change.
There are many options, but WordPress is the best. Millions of people use it every day.
Do I Need Any Technical Skills To Design And Build My Site?
No. All you need to understand HTML and CSS. There are many tutorials available online that can teach both HTML or CSS.
What is a static web site?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because they are less maintenance-intensive, static sites have gained popularity. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also load quicker than their dynamic counterparts. They are ideal for mobile users and those with slow Internet connections.
Additionally, static websites are safer than dynamic sites. You can't hack into a static site. Hackers only have access to the data that resides inside a database.
There are two main ways you can create a static web site.
-
A Content Management System (CMS),
-
Create a static HTML website
Which one is best for you depends on your needs. A CMS is my recommendation if your first website was created.
Why? Because you have complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files directly to the CMS.
You can still learn to code and make a static website. It will take some time to learn to program.
What Should I Add to My Portfolio?
Your portfolio should consist of all these things:
-
You can also see examples of your previous work.
-
Links to your website (if applicable).
-
Your blog may have links
-
Here are some links to social media pages.
-
You can also find links to other designers' portfolios online.
-
Any awards you have been given.
-
References.
-
Examples of your work.
-
These links will help you communicate with clients.
-
These links show that you are open to learning new technologies.
-
These are links that show your flexibility
-
These links show your personality.
-
Videos showing your skills.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How do I get started as a UI Designer?
Two methods can be used to become a UI developer:
-
You can earn a degree in UI Design by going to school.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes computer science, psychology, business, and art.
You can also enroll in classes at state universities or community colleges. Some schools offer programs for free, while others require tuition fees.
You will need to find work after graduation. You must establish a client base if you want to work for yourself. It's important to network with other professionals, so they know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
Once you have built up a portfolio of your work, it will help you land more jobs. Your work samples, as well details of the projects, should all be part of your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
You will need to market your services as a freelancer. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters look for qualified candidates to fill specific positions.
These recruiters provide candidates with a project description that details the position's requirements.
A freelancer is not required to sign a long-term contract. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer to work directly and not through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They also have access special training and resources that help them produce high-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
You won't be able to get in touch with your employer directly if you work with an agency.
A UI designer must be self-motivated, creative and flexible.
It is also important to have great verbal and written communication skills.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This requires understanding what information visitors want and how the website should function.
Wireframes can be created by UI designers with a variety tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used to edit images by graphic designers.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
The photographer saves the image as a compatible file format for the website.
It is vital to consider all aspects in the web design process.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing means uploading files onto a server and making the site accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
Some companies may only need wire frames while others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an important part of any freelancer's arsenal.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
Next, search these sites to discover which site offers what services.
Once you've identified the best practices, it is time to start implementing them.
It's also helpful to include links to your portfolio within your resume.