
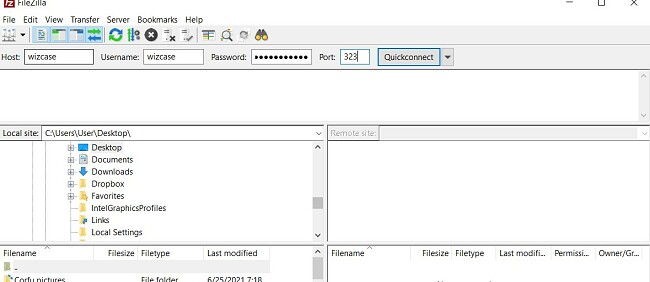
An FTP client is an application that allows users to transfer files to and from a remote server. FTP clients began as command-line tools, but modern desktop and web clients provide a graphical interface.
Drag and drop, text editor and directory comparisons are just a few of the many features that a good FTP client offers. Some have limited functionality. However, others provide access to cloud storage. Many allow you to schedule transfers and pause or resume file sharing. It's important that you select a vendor with a proven record of developing reliable and reliable software.
FTP Clients are very easy to use to upload and download files. After connecting to the FTP server you can choose which directories you want to download or upload to. You can also choose the transfer speed. To limit the speed of file transfers, you can set bandwidth limits. This is useful for moving large files at once.

FTP is a vital tool for website owners in order to maintain and update websites. Two TCP connections are required to transfer files: a control and data connection. File Transfer Protocol (FTP) is a protocol that prioritizes efficiency and resource optimization. FTP has a higher maximum bit rate than other protocols. FTP requires less resources than other protocols. FTP is better if you have to download large files.
You will need to set up your computer in order to support an FTP client. FTP software comes standard on both Mac and Windows. You can either create your own server or allow others to access your files.
Before you can start using FTP client, you need to create an account. Depending on what type of account it is, you might need to give some basic information like your email address and password. This information should not be shared with the FTP application. If someone tries to hack into your FTP account they will not be able see your login information.
Your account security is also important. It is crucial to ensure that your account security is maintained. This can be done with an administrator-approved rule.

FTP encrypts all data before it is sent. This is one of the major differences between SFTP and FTP. SFTP also encrypts data and control channels, making it more secure. FTPS includes Transport Layer Security.
Other ways to secure your account include password protection, restricting anonymous accounts and allowing administrators access to account security rules. For example, you can require seven characters for your user name and specify that the account can only be used by users with a specific username.
FAQ
Can I use a framework or template on my website?
Yes! When creating websites, many people use pre-built templates. These templates have all the code you need to display your information on your website.
Some of the most well-known templates are:
WordPress – One of the most well-known CMSes
Joomla - Joomla! - another open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - A proprietary CMS from Yahoo
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
How to design a website?
Your customers will first need to understand the purpose of your website. What are they looking at when they visit your site.
What kind of problems can they have if they cannot find what they want on your site?
Now you need to figure out how you can solve these problems. You also need to make sure that everything on your site looks right. It should be easy to navigate.
Your website should be well-designed. It should not take too much time to load. If it takes too many seconds, people won’t be able stay as long. They'll move elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they all in one location? Are they all in one place?
You must decide whether to sell one product only or many products simultaneously. Are you looking for a single product to sell or multiple products?
These questions will help you decide if you want to build your website.
Now you need to worry about the technical side of things. What will it take to make your site work? It will it work fast enough? Can people get to it quickly from their computers?
Can people buy things without having to pay more? Are they required to register before they can buy anything?
These are the essential questions you should ask yourself. You'll be able to move forward once you have the answers to these important questions.
What is a website static?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Also, they load faster because there's no need to send any requests back and forth between servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How do I get started as a UI Designer?
Two methods can be used to become a UI developer:
-
You can get a degree from school in UI Design.
-
You can go freelance.
For you to be able to finish school, you must attend college or university. This covers art, business, psychology, and computer science.
Classes can be taken at either state or community universities. Some schools offer free programs, while others charge tuition fees.
After graduation, you will need to find employment. You must establish a client base if you want to work for yourself. Networking with other professionals is important so that they know you are there.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain experience before hiring full-time employees.
Your portfolio will help to get you more work. Your portfolio should contain your work samples and details of the projects you worked on.
It's a great idea to email your portfolio to potential employers.
Freelancers need to promote themselves. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
A freelancer is not required to sign a long-term contract. You should negotiate an upfront payment if your goal is to move forward.
Designers prefer working directly with clients over working through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access special training and resources that help them produce high-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
One downside to working through an agency is the inability to have direct contact at work with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
You must also possess excellent verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible to ensure the site meets user needs.
This includes understanding the information that visitors require and how the site should function.
Wireframes are created by UI designers using a variety of tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is used by graphic designers to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies may only need wire frames while others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an essential part any freelancer's arsenal.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
This can be done online by creating a portfolio.
Find websites similar in your niche to get started.
Then, search these sites to see how each one presents its services.
Once you identify what you think are the best practices, go ahead and adopt them.
You can also include links to your portfolio in your resume.