
DNS over TLS is an internet security protocol that encrypts all queries and answers coming from the Domain Name System. It uses Transport Layer Security protocol to protect users against eavesdropping on DNS data and malicious manipulation. Sites and servers are advised to use DNS over TLS in order to protect their users' privacy.
Protocol security of the IETF
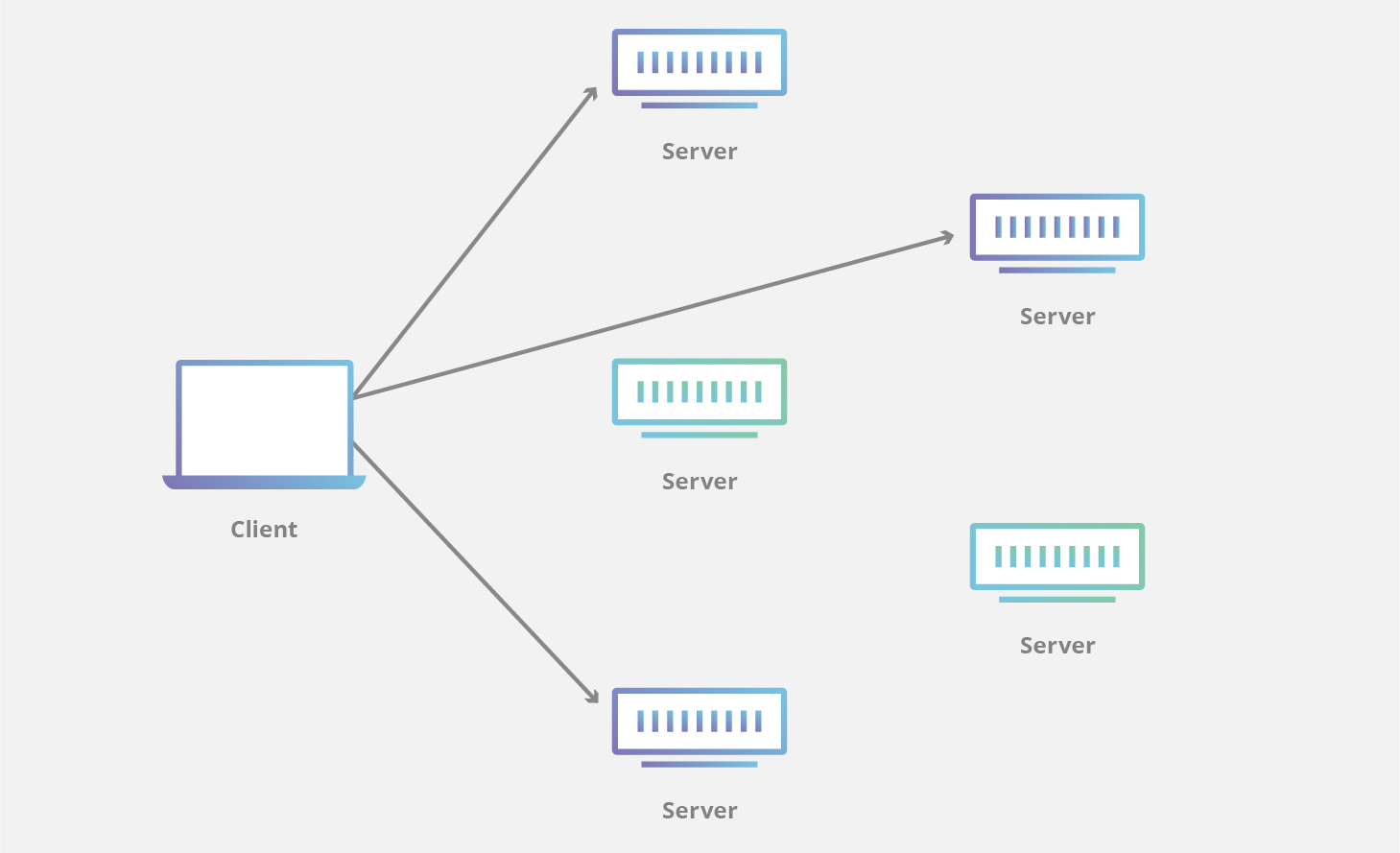
DNS over TLS also known as Transport Layer Security, (TLS) allows full-stream encryption of DNS client and server communications. DNS communications could be intercepted, or spoofed without TLS protection. The protocol is documented at IETF RFC7858. DNS over TLS can be initiated by the well-known TCP 853 port. This allows DNS servers and clients to securely communicate with each other.
DNS queries typically go over the Internet unencrypted. Real-world adversaries have exploited this weakness. To encrypt DNS queries, there have been many protocols. The first proposal for DNS communication protection was made in 2009. Two Working Groups are now being evaluated by the IETF.
Low latency
DNS over TLS encrypts data when it is transmitted between computers. This protocol ensures DNS requests are encrypted upon sending, reducing internet connection latency. DNS over TLS can be used in conjunction to HTTPS. It allows traffic to travel through a tunnel. This means that DNS traffic will not be affected by HTTP layering, and it will be protected against on-path attacks.
Latency is the amount of time it takes to send a request and receive a response. A DNS request requires a DNS lookup, TCP handshake and secure TLS negotiation. Because the connection is established, subsequent requests will not take as long to send.
DNS queries encrypted
TSL encryption offers additional privacy and security for DNS traffic. This protocol prevents third-party systems (e.g., malicious websites) from intercepting DNS data. The protocol is still in development, but more platforms are being integrated with it. It is not implemented by all DNS servers. Other trust mechanisms are also mentioned in the DoT specification.
TSL encryption provides the same level security as HTTPS websites. It protects DNS data against interception, manipulation, and man-in-the-middle attacks. DNS over TLS includes the TLS protocol in addition to the UDP protocol used for DNS queries.
Blockade is simple
DNS over TLS is becoming a more common practice for websites. Although it is more secure than TLS (DNT), there are some drawbacks. First, it uses TCP port 803, which is easily blocked by firewalls and other port filters. Additionally, it creates a measurable overhead, which reduces performance.
DNS over TLS (DNS over SSL) is a protocol that encrypts DNS requests, responses, traffic, and other information. It is designed to protect you online privacy and prevent the manipulation or eavesdropping DNS data. Although it is supported by increasing numbers of operating systems, not all of them use the feature natively.
FAQ
Can I build my website using HTML & CSS?
Yes! If you've followed the steps, you should now be able create your website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. You'd list ingredients, instructions, and directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language of documents.
CSS stands for Cascading Style sheets. This is a stylesheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these tutorials to create beautiful websites.
What Is Website Design Software?
Website design software is used by graphic artists, photographers, illustrators, writers, and others involved in visual media to create webpages and other digital materials.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based apps are hosted remotely on the Internet and do not require any additional software. This makes them perfect for mobile users.
Desktop Applications
Desktop applications may have more advanced features than cloud-based solutions but they aren’t always necessary. Some people prefer to work exclusively from a desktop app because they find it more convenient. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services let you edit any type or document anywhere you have an internet connection. This means you can work on a tablet while waiting for your coffee to brew.
If you decide to use a cloud service, you will still need a license. You won't need to purchase additional licenses if you upgrade to a later version.
You can use these programs to create web pages if you own a copy of Photoshop, InDesign, Illustrator, or another Adobe product.
How much does it cost to create an ecommerce site?
This depends on your platform and whether you hire a freelancer or go through a service provider. eCommerce sites typically start at around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customization you need to make to fit your brand.
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. If you are looking to make more money, it is worth considering becoming an independent contractor. It is possible to charge between $150-200 an hour.
How do I choose the right domain name?
A good domain name is vital. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. In order to make your domain name memorable, people should be able to type it into their browsers.
These are some suggestions for choosing a domain.
* Use keywords that are related to your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Don't use words that have been used before.
* Try to avoid generic terms like "domain" or "website."
* Check to make sure it's there.
Do I need a portfolio to get hired as a web designer?
Yes. When you are applying for a job as a web developer or designer, a portfolio is crucial. Portfolios should showcase examples of your skillsets and experience.
Portfolios are usually made up of examples of past projects. These can be anything that shows off your skill set. Include everything: mockups; wireframes; logos; brochures; websites and apps.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How do I get started as a UI Designer?
Two ways to be a UI designer are available:
-
You can also go to school and get a degree as UI Design.
-
You can also start your own business.
For you to be able to finish school, you must attend college or university. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer free programs; others charge tuition fees.
You will need to find work after graduation. If you are going to be working for yourself, you will need to build your client list. It is vital to build a network of professionals so they are aware that you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies employ interns to gain practical experience before hiring full time employees.
A portfolio will help you get more work once you have established it. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Being a freelancer means you need to market yourself. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters look for qualified candidates to fill specific positions.
These recruiters provide candidates with a project description that details the position's requirements.
You are not required to sign long-term contracts as a freelancer. It is best to negotiate an upfront fee if you intend to move forward.
Designers prefer working directly with clients over working through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They can also access specialized training and resources that will allow them to produce top-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
The downside to working with an agency is that you won't have direct contact with the employer.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Excellent communication skills are also required.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are responsible for ensuring the site meets its users' needs.
This requires understanding what information visitors want and how the website should function.
Wireframes can also be created by UI developers using a variety o tools. Before they begin designing, wireframing allows them to visualize the page's layout.
It is easy to create your own wireframes using the online templates.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used by graphic designers to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
The photographer saves the image as a compatible file format for the website.
It is vital to consider all aspects in the web design process.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding – Coding is the art of writing computer codes.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies may only need wire frames while others require complete prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important tool in any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
You can do it online with a professional portfolio.
The best way to get started is to find websites similar to yours.
You can then search these websites to find out which one offers its services.
Once you've identified the best practices, it is time to start implementing them.
It's also helpful to include links to your portfolio within your resume.